Câu hỏi:
10/04/2024 27
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
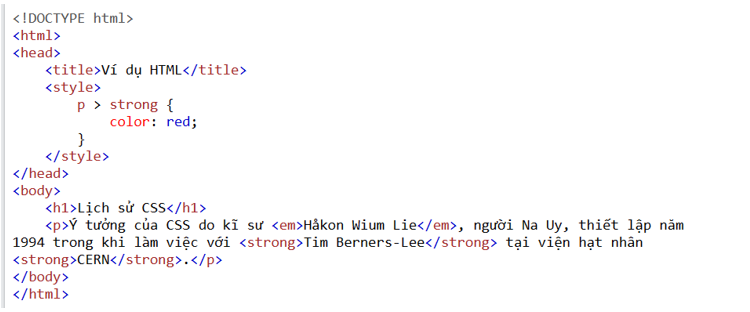
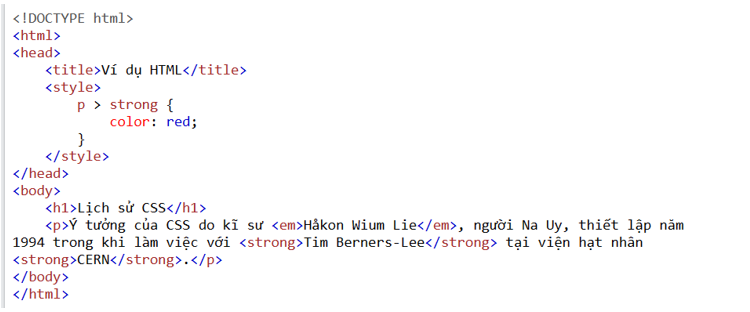
Mã HTML sau khi sửa:

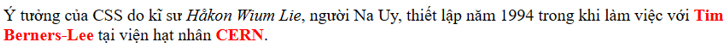
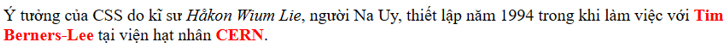
Kết quả hiển thị:

Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
Mã HTML sau khi sửa:

Kết quả hiển thị:

CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 2:
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?
Câu 3:
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Câu 4:
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Câu 5:
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Câu 6:
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Câu 8:
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Câu 9:
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Câu 10:
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
Câu 11:
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Câu 13:
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
