Câu hỏi:
10/04/2024 27
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
- Đen: RGB(0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB(255, 0, 0)
- Xanh lá cây: RGB(0, 128, 0)
- Xanh da trời: RGB(0, 0, 255)
- Xanh lam: RGB(0, 0, 128)
- Vàng: RGB(255, 255, 0)
- Cam: RGB(255, 165, 0)
- Hồng: RGB(255, 192, 203)
- Tím: RGB(128, 0, 128)
- Xanh dương: RGB(0, 0, 139)
- Xám: RGB(128, 128, 128)
- Xám đậm: RGB(169, 169, 169)
- Xám nhạt: RGB(211, 211, 211)
- Nâu: RGB(165, 42, 42)
- Xanh oliv: RGB(128, 128, 0)
- Xanh lá cây đậm: RGB(0, 100, 0)
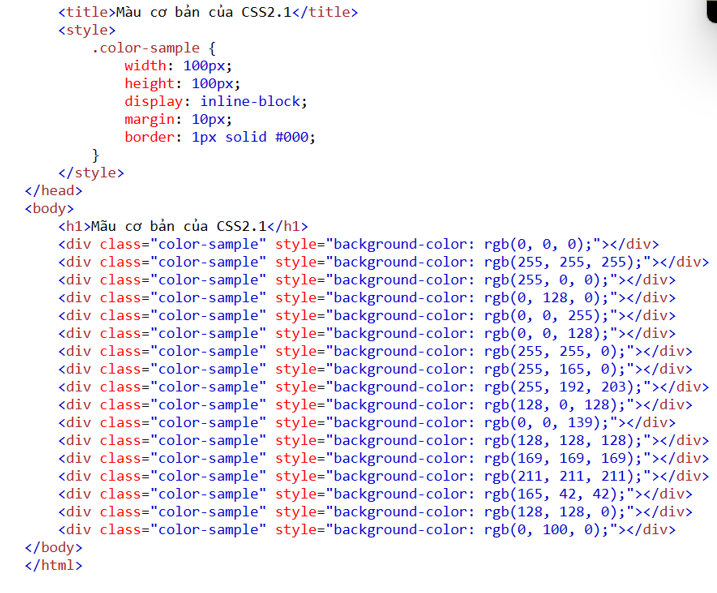
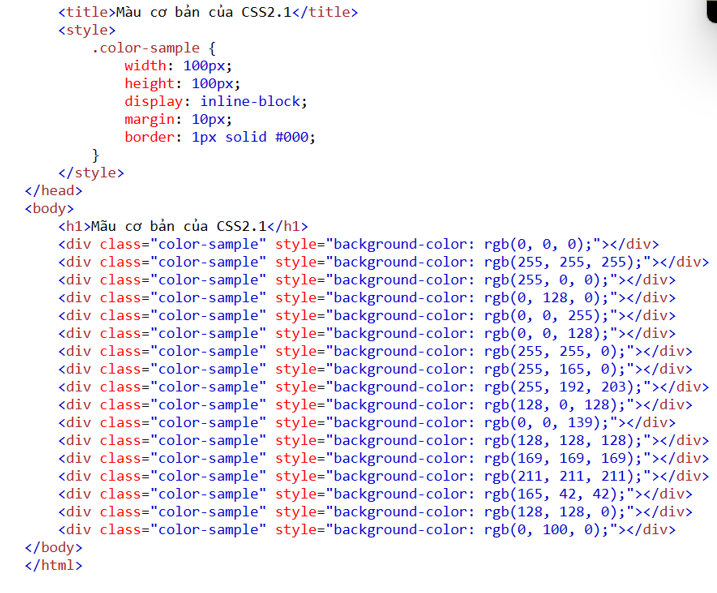
Mã HTML:

Kết quả hiển thị của các màu tương ứng

- Đen: RGB(0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB(255, 0, 0)
- Xanh lá cây: RGB(0, 128, 0)
- Xanh da trời: RGB(0, 0, 255)
- Xanh lam: RGB(0, 0, 128)
- Vàng: RGB(255, 255, 0)
- Cam: RGB(255, 165, 0)
- Hồng: RGB(255, 192, 203)
- Tím: RGB(128, 0, 128)
- Xanh dương: RGB(0, 0, 139)
- Xám: RGB(128, 128, 128)
- Xám đậm: RGB(169, 169, 169)
- Xám nhạt: RGB(211, 211, 211)
- Nâu: RGB(165, 42, 42)
- Xanh oliv: RGB(128, 128, 0)
- Xanh lá cây đậm: RGB(0, 100, 0)
Mã HTML:

Kết quả hiển thị của các màu tương ứng

CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 2:
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?
Câu 3:
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Câu 5:
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Câu 6:
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Câu 7:
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Câu 8:
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Câu 9:
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Câu 10:
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Câu 11:
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Câu 12:
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
