Câu hỏi:
10/04/2024 28
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
a) Mẫu định dạng E1 E2 E3: Đây là một mẫu kết hợp (descendant selector) trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1. Mẫu này không yêu cầu E2 và E3 là con trực tiếp của E1, mà có thể nằm bất kỳ đâu trong cây phân cấp của E1.
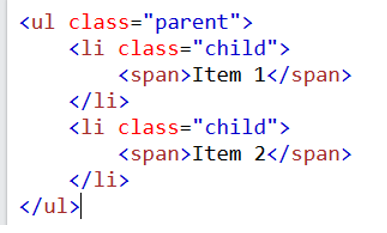
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container .parent .child span áp dụng cho phần tử <span> nằm trong phần tử có lớp "child", nằm trong phần tử có lớp "parent", và nằm trong phần tử có lớp "container". Điều này cho phép chúng ta định dạng các phần tử <span> trong một cây phân cấp phức tạp.
b) Mẫu định dạng E1 > E2 > E3: Đây là một mẫu kết hợp (child combinator) trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. Mẫu này yêu cầu E2 và E3 nằm trực tiếp trong E1.
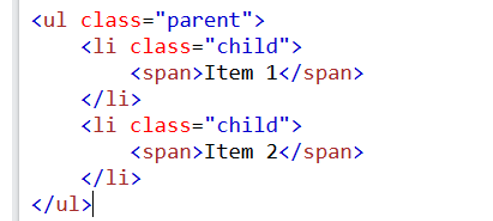
Ví dụ:

Trong ví dụ trên, mẫu định dạng .parent > .child > span áp dụng cho phần tử <span> là con trực tiếp của phần tử có lớp "child", và phần tử có lớp "child" là con trực tiếp của phần tử có lớp "parent". Điều này cho phép chúng ta định dạng các phần tử <span> chỉ khi chúng nằm trực tiếp trong các phần tử <li> và <ul>, không áp dụng cho các phần tử <span> khác nằm ở cấp độ khác trong cây phân cấp.
a) Mẫu định dạng E1 E2 E3: Đây là một mẫu kết hợp (descendant selector) trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1. Mẫu này không yêu cầu E2 và E3 là con trực tiếp của E1, mà có thể nằm bất kỳ đâu trong cây phân cấp của E1.
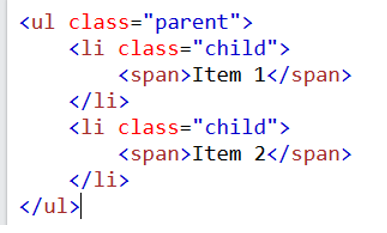
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container .parent .child span áp dụng cho phần tử <span> nằm trong phần tử có lớp "child", nằm trong phần tử có lớp "parent", và nằm trong phần tử có lớp "container". Điều này cho phép chúng ta định dạng các phần tử <span> trong một cây phân cấp phức tạp.
b) Mẫu định dạng E1 > E2 > E3: Đây là một mẫu kết hợp (child combinator) trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. Mẫu này yêu cầu E2 và E3 nằm trực tiếp trong E1.
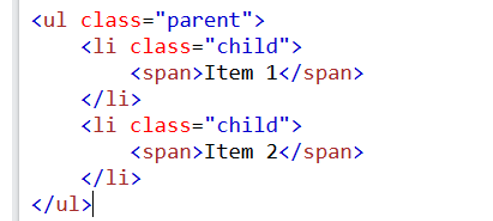
Ví dụ:

Trong ví dụ trên, mẫu định dạng .parent > .child > span áp dụng cho phần tử <span> là con trực tiếp của phần tử có lớp "child", và phần tử có lớp "child" là con trực tiếp của phần tử có lớp "parent". Điều này cho phép chúng ta định dạng các phần tử <span> chỉ khi chúng nằm trực tiếp trong các phần tử <li> và <ul>, không áp dụng cho các phần tử <span> khác nằm ở cấp độ khác trong cây phân cấp.
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 2:
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?
Câu 3:
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Câu 4:
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Câu 5:
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Câu 7:
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Câu 8:
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Câu 9:
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Câu 10:
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Câu 12:
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Câu 13:
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
