Giải Chuyên đề Tin học 11 Bài 13: Điều chỉnh thời gian trễ và tạo chữ động
Lời giải:
Khi tạo ra một ảnh động từ nhiều hình ảnh khác nhau, em muốn một khung hình nào đó dừng lâu hơn. Em sẽ cài đặt thời gian hiển thị.
1. Thay đổi tốc độ hiển thị ảnh
Lời giải:
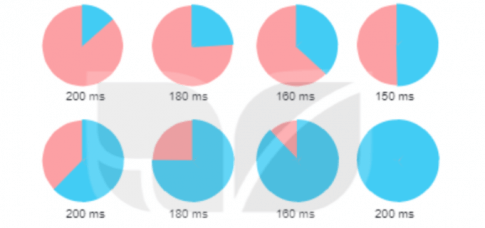
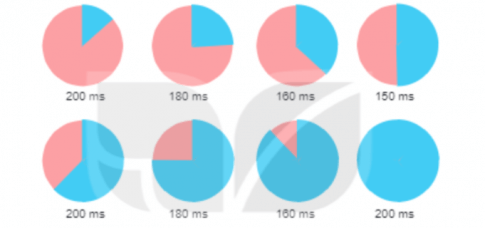
Trong ảnh động Dong_ho.gif mà em đã tạo ở Nhiệm vụ 1 Bài 12. Để có đồng hồ mô phỏng thời gian 10 giây em phải thay đổi thứ tự xuất hiện ảnh.
Câu hỏi trang 60 Chuyên đề Tin học 11: Tốc độ hiển thị chuẩn của ảnh GIF là khoảng nào?
Lời giải:
Tốc độ hiển thị chuẩn của ảnh GIF là: Ta có thể điều chỉnh tốc độ hiển thị của ảnh động GIF một cách hợp lí theo hai phương pháp thay đổi thời gian hiển thị cho từng khung hình riêng lẻ hoặc thay đổi cho tất cả các khung hình trong ảnh động.
2. Tạo hiệu ứng chữ động
Lời giải:
Để tạo dòng chữ Happy Birthday xuất hiện từng kí tự trên chiếc bánh sinh nhật như Hình 13.3, em làm như sau: Ví dụ: Để có dòng chữ Happy Birthday xuất hiện từng chữ trên chiếc bánh sinh nhật em phải đặt mỗi chữ trên một lớp riêng và sắp xếp vào vị trí thích hợp trên khung hình. Khi xuất tệp dưới dạng ảnh động. các chữ này sẽ tạo nên hiệu ứng cho ảnh thêm sinh động.
Thực hiện thao tác sao chép lớp tại hộp thoại Layers để thực hiện việc nhân bản chữ (Hình 13.4). rồi di chuyển bằng cách chọn công cụ Move * trên hộp công cụ.
Sau khi đã điều chỉnh vị trí của văn bản phù hợp trên các lớp và độ trong suốt của từng lớp, chọn công cụ Filters - Animation - Playback để xem trước và điều chỉnh tốc độ hiển thị chữ cho phù hợp, cuối cùng xuất ảnh động tạo ra ở định dạng GIF.
Lời giải:
Em có thể điều chỉnh vị trí hiển thị phù hợp của văn bản trên các lớp bằng cách sau: Hiệu ứng chữ được tạo ra bằng cách tạo từng phần chữ trên các lớp riêng lẻ và cho hiển thị liên tục nhau.
3. Thực hành
Thay đổi tất cả các thông số của thời gian trễ bằng phương pháp thứ hai rồi xuất lại tệp ảnh động với tên cũ.
Lời giải:
Điều chỉnh lại thời gian trễ mỗi khung hình 1 theo phương pháp sau:
Bước 1: Chọn lệnh File — Open as Layers đề mở lệp Dong_ho_cat.gif dưới dạng lớp.
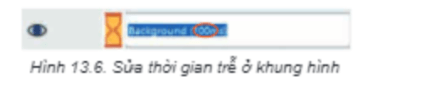
Bước 2: Trong hộp thoại Layers, nháy đúp chuột vào lớp ảnh dưới cùng và sửa lại thông số 100 ms thành 300 ms. Làm tương tự với các lớp còn lại.
Bước 3: Chọn lệnh Filters — Animation — Playback và thực hiện thay đổi tốc độ cho tất cả khung hình theo ngưỡng 0.251x đề chạy ở tốc độ chậm (Hình 13.2).
Bước 4: Xuất ảnh động ở định dạng GIF với tên cũ.
Lời giải:
Tạo dòng chữ Chúc mừng năm mới! chạy ngang màn hình nền trắng. Xuất tệp ảnh động với lên Chu_chay.gif. Thực hiện nhau sau:
Bước 1: Chọn lệnh File - New để mở tệp tệp mới Hộp thoại Create New Image mở ra. điều chỉnh kích thước ảnh 600px x 150 px
Bước 2 Chọn công cụ A trong hộp công cụ và nhập vào dòng chữ Chúc mừng năm mới!. Định dạng lại phông chữ, màu chữ. cỡ chữ như mong muốn.
Bước 3: Trong hộp thoại Layers chọn lớp Background. chọn nút lệnh Duplicate ở dưới hộp thoại Layers để sao chép thành lớp nền mới. Làm tương tự sao chép lớp chữ. Sao chép khoảng 10 lớp nền và 10 lớp chữ.
Bước 4: Sắp xếp lại các lớp, cứ môi lớp nền rồi một lớp chữ. Chọn lớp chữ, chọn công cụ Move trên hộp công cụ để đi chuyên lớp chữ theo chiều ngang. Lớp chữ phía dưới sẽ lùi về bên phải, các lớp trên dần dần lùi vê bên trái. Ví dụ. các lớp dưới cùng sẽ tương tự như sau:
Bước 5: Chọn lệnh Filters - Animation - Playback để chạy thử và điều chỉnh vị trí lớp chữ cho hợp lí.
Bước 6: Đưa lớp chữ vào cùng lớp với nên phía dưới bảng cách chọn lớp chữ và chọn lệnh Layer - Merge Down. Đây là cách đưa chữ và ảnh cùng lớp.
Bước 7: Xuất ảnh động ở định dạng GIF với lên Chu_chay.gif.
Lời giải:
Mở tệp Vong_quay.gif đã lưu ở phần Luyện tập, Bài 12 và điều chỉnh thời gian trễ theo gợi ý sau:
Luyện tập 2 trang 63 Chuyên đề Tin học 11: Hãy tạo dòng chữ Happy Birthday như ở Hoạt động 2.
Lời giải:
Thực hành tạo dòng chữ Happy Birthday như ở Hoạt động 2 như sau:
Bước 1: Chọn lệnh File - New để mở tệp tệp mới Hộp thoại Create New Image mở ra. điều chỉnh kích thước ảnh 600px x 150 px
Bước 2 Chọn công cụ A trong hộp công cụ và nhập vào dòng chữ chữ Happy Birthday Định dạng lại phông chữ, màu chữ. cỡ chữ như mong muốn.
Bước 3: Trong hộp thoại Layers chọn lớp Background, chọn nút lệnh Duplicate ở dưới hộp thoại Layers để sao chép thành lớp nền mới. Làm tương tự sao chép lớp chữ. Sao chép khoảng 10 lớp nên và 10 lớp chữ.
Bước 4: Sắp xếp lại các lớp, cứ môi lớp nền rồi một lớp chữ. Chọn lớp chữ, chọn công cụ Move trên hộp công cụ để đi chuyên lớp chữ theo chiều ngang. Lớp chữ phía dưới sẽ lùi về bên phải, các lớp trên dần dần lùi vê bên trái. Ví dụ. các lớp dưới cùng sẽ tương tự như sau:
Bước 5: Chọn lệnh Filters - Animation - Playback để chạy thử và điều chỉnh vị trí lớp chữ cho hợp lí.
Bước 6: Đưa lớp chữ vào cùng lớp với nên phía dưới bảng cách chọn lớp chữ và chọn lệnh Layer - Merge Down. Đây là cách đưa chữ và ảnh cùng lớp.
Bước 7: Xuất ảnh động ở định dạng GIF với lên Chu_chay.gif.
Lời giải:
Thực hành điều chỉnh thời gian trễ theo gợi ý và thêm dòng chữ Muôn hoa đua nở chạy ngang màn hình.
Bước 1: Chọn lệnh File - New để mở tệp tệp mới Hộp thoại Create New Image mở ra. điều chỉnh kích thước ảnh 600px x 150 px
Bước 2 Chọn công cụ A trong hộp công cụ và nhập vào dòng chữ chữ Muôn hoa đua nở. Định dạng lại phông chữ, màu chữ. cỡ chữ như mong muốn.
Bước 3: Trong hộp thoại Layers chọn lớp Background. chọn nứt lênh Duplicate ở dưới hộp thoại Layers để sao chép thành lớp nền mới. Làm tương tự sao chép lớp chữ. Sao chép khoảng 10 lớp nền và 10 lớp chữ.
Bước 4: Sắp xếp lại các lớp, cứ môi lớp nền rồi một lớp chữ. Chọn lớp chữ, chọn công cụ Move trên hộp công cụ để đi chuyên lớp chữ theo chiều ngang. Lớp chữ phía dưới sẽ lùi về bên phải, các lớp trên dần dần lùi vê bên trái. Ví dụ. các lớp dưới cùng sẽ tương tự như sau:
Bước 5: Chọn lệnh Filters - Animation - Playback để chạy thử và điều chỉnh vị trí lớp chữ cho hợp lí.
Bước 6: Đưa lớp chữ vào cùng lớp với nên phía dưới bảng cách chọn lớp chữ và chọn lệnh Layer - Merge Down. Đây là cách đưa chữ và ảnh cùng lớp.
Bước 7: Xuất ảnh động ở định dạng GIF với lên Chu_chay.gif.
Lời giải:
Thực hành thêm dòng chữ Chúc mừng năm mới! xuất hiện từng chữ sau khi bắn pháo hoa
Bước 1: Chọn lệnh File - New để mở tệp tệp mới Hộp thoại Create New Image mở ra. điều chỉnh kích thước ảnh 600px x 150 px
Bước 2 Chọn công cụ A trong hộp công cụ và nhập vào dòng chữ Chúc mừng năm mới!. Định dạng lại phông chữ, màu chữ. cỡ chữ như mong muốn.
Bước 3: Trong hộp thoại Layers chọn lớp Background, chọn nút lệnh Duplicate ở dưới hộp thoại Layers để sao chép thành lớp nền mới. Làm tương tự sao chép lớp chữ. Sao chép khoảng 10 lớp nền và 10 lớp chữ.
Bước 4: Sắp xếp lại các lớp, cứ môi lớp nền rồi một lớp chữ. Chọn lớp chữ, chọn công cụ Move trên hộp công cụ để đi chuyên lớp chữ theo chiều ngang. Lớp chữ phía dưới sẽ lùi về bên phải, các lớp trên dần dần lùi vê bên trái. Ví dụ. các lớp dưới cùng sẽ tương tự như sau:
Bước 5: Chọn lệnh Filters - Animation - Playback để chạy thử và điều chỉnh vị trí lớp chữ cho hợp lí.
Bước 6: Đưa lớp chữ vào cùng lớp với nên phía đưới bảng cách chọn lớp chữ và chọn lệnh Layer - Merge Down. Đây là cách đưa chữ và ảnh cùng lớp.
Bước 7: Xuất ảnh động ở định dạng GIF với lên Chu_chay.gif.
Xem thêm lời giải bài tập Chuyên đề học tập Tin học lớp 11 Kết nối tri thức hay, chi tiết khác: