Câu hỏi:
10/04/2024 30
Từ bản CSS3 trở đi CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS 5 vẫn đang được tiếp tục thiết lập mới.
Hiện tại hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consotium (W3C), có địa chỉ tại http://www.w3.org/.
Từ bản CSS3 trở đi CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS 5 vẫn đang được tiếp tục thiết lập mới.
Hiện tại hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consotium (W3C), có địa chỉ tại http://www.w3.org/.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lịch sử CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1 class="title">Lịch sử CSS</h1>
<p>Ý tưởng của CSS do kỹ sư Hakon Wium Lie, người Na Uy thiết lập năm 1994 trong khi làm việc với Tim Berners-Lee tại viện hạt nhân CERN.</p>
<p>Ý tưởng của CSS là tạo ra các mẫu định dạng riêng, độc lập cho các phần tử HTML của trang web. Cách tạo ngôn ngữ định dạng riêng này sẽ giúp ích rất nhiều nếu so sánh với việc định dạng theo từng thẻ HTML.</p>
<h2 class="subtitle">Lịch sử các phiên bản CSS đầu tiên</h2>
<p>Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.</p>
<p>Phiên bản tiếp theo, CSS2, được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1, ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.</p>
<h2 class="subtitle">Các phiên bản CSS tiếp theo</h2>
<p>Từ bản CSS3 trở đi, CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS5 vẫn đang được tiếp tục thiết lập mới.</p>
<p>Hiện tại, hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consortium (W3C), có địa chỉ tại <a href="http://www.w3.org/">www.w3.org</a>.</p>
</div>
</body>
</html>
CSS:
body {
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
.title, .subtitle {
color: #333;
}
.title {
text-align: center;
margin: 20px 0;
}
.subtitle {
margin: 10px 0 5px;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
p {
margin: 10px 0;
}
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lịch sử CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1 class="title">Lịch sử CSS</h1>
<p>Ý tưởng của CSS do kỹ sư Hakon Wium Lie, người Na Uy thiết lập năm 1994 trong khi làm việc với Tim Berners-Lee tại viện hạt nhân CERN.</p>
<p>Ý tưởng của CSS là tạo ra các mẫu định dạng riêng, độc lập cho các phần tử HTML của trang web. Cách tạo ngôn ngữ định dạng riêng này sẽ giúp ích rất nhiều nếu so sánh với việc định dạng theo từng thẻ HTML.</p>
<h2 class="subtitle">Lịch sử các phiên bản CSS đầu tiên</h2>
<p>Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.</p>
<p>Phiên bản tiếp theo, CSS2, được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1, ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.</p>
<h2 class="subtitle">Các phiên bản CSS tiếp theo</h2>
<p>Từ bản CSS3 trở đi, CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS5 vẫn đang được tiếp tục thiết lập mới.</p>
<p>Hiện tại, hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consortium (W3C), có địa chỉ tại <a href="http://www.w3.org/">www.w3.org</a>.</p>
</div>
</body>
</html>
CSS:
body {
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
.title, .subtitle {
color: #333;
}
.title {
text-align: center;
margin: 20px 0;
}
.subtitle {
margin: 10px 0 5px;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
p {
margin: 10px 0;
}
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Câu 2:
Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
· Mã nguồn trang web có những phần tử HTML nào?
· Định dạng các phần tử HTML này có đặc điểm chung nào?
· Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
· Mã nguồn trang web có những phần tử HTML nào?
· Định dạng các phần tử HTML này có đặc điểm chung nào?
· Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Câu 4:
Khẳng định sau là đúng hay sai: Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang web.
Khẳng định sau là đúng hay sai: Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang web.
Câu 5:
Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.
Phiên bản tiếp theo CSS2 được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1 ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.
Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.
Phiên bản tiếp theo CSS2 được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1 ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.
Câu 6:
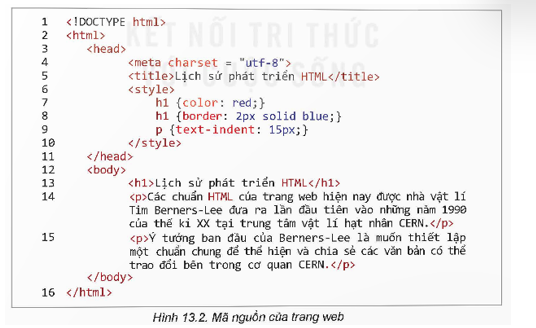
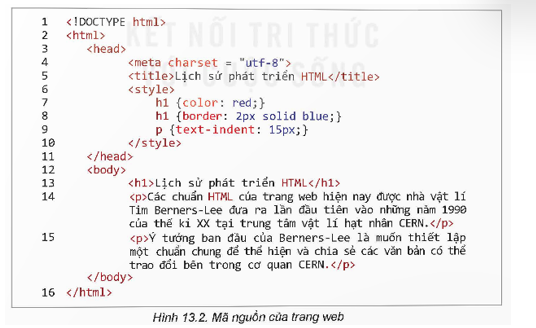
1.Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này?

2. Em thấy gì từ đoạn mã nguồn trên?
1.Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này?

2. Em thấy gì từ đoạn mã nguồn trên?
Câu 8:
Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.
Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.
Câu 9:
Các mẫu định dạng CSS thường được mô tả như thế nào?
A .Trong một bảng
B. Phải viết trên một hàng
C .Có thể viết trên nhiều hàng
Các mẫu định dạng CSS thường được mô tả như thế nào?
A .Trong một bảng
B. Phải viết trên một hàng
C .Có thể viết trên nhiều hàng
Câu 10:
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Câu 11:
Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Câu 12:
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Câu 13:
Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào
Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào
Câu 14:
Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border:2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên
Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border:2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên
Câu 15:
Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS .
Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS .
