Câu hỏi:
10/04/2024 33
Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
1. Nếu không sử dụng CSS, các định dạng của trang web phải thực hiện thông qua các thuộc tính HTML và các thuộc tính inline. Điều này có nghĩa là các định dạng như màu sắc, font chữ, kích thước, độ dày của văn bản, cũng như khoảng cách và bố cục của các phần tử sẽ được xác định trực tiếp trong các thẻ HTML mỗi khi chúng xuất hiện
2. Sử dụng CSS mang lại nhiều ưu điểm trong việc định dạng trang web, bao gồm:
Tách biệt nội dung và định dạng
Tính tương thích và tính năng
Kiểm soát linh hoạt
Hiệu suất tối ưu
1. Nếu không sử dụng CSS, các định dạng của trang web phải thực hiện thông qua các thuộc tính HTML và các thuộc tính inline. Điều này có nghĩa là các định dạng như màu sắc, font chữ, kích thước, độ dày của văn bản, cũng như khoảng cách và bố cục của các phần tử sẽ được xác định trực tiếp trong các thẻ HTML mỗi khi chúng xuất hiện
2. Sử dụng CSS mang lại nhiều ưu điểm trong việc định dạng trang web, bao gồm:
Tách biệt nội dung và định dạng
Tính tương thích và tính năng
Kiểm soát linh hoạt
Hiệu suất tối ưu
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
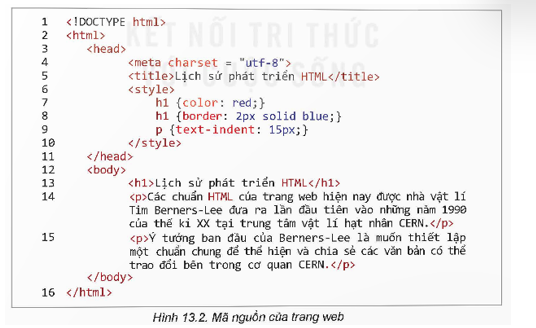
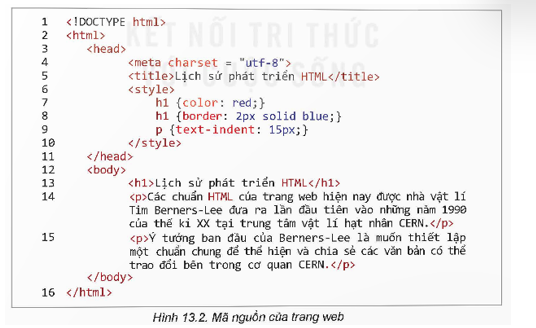
· Mã nguồn trang web có những phần tử HTML nào?
· Định dạng các phần tử HTML này có đặc điểm chung nào?
· Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
· Mã nguồn trang web có những phần tử HTML nào?
· Định dạng các phần tử HTML này có đặc điểm chung nào?
· Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Câu 3:
Khẳng định sau là đúng hay sai: Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang web.
Khẳng định sau là đúng hay sai: Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang web.
Câu 4:
Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.
Phiên bản tiếp theo CSS2 được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1 ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.
Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.
Phiên bản tiếp theo CSS2 được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1 ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.
Câu 5:
Từ bản CSS3 trở đi CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS 5 vẫn đang được tiếp tục thiết lập mới.
Hiện tại hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consotium (W3C), có địa chỉ tại http://www.w3.org/.
Từ bản CSS3 trở đi CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS 5 vẫn đang được tiếp tục thiết lập mới.
Hiện tại hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consotium (W3C), có địa chỉ tại http://www.w3.org/.
Câu 6:
1.Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này?

2. Em thấy gì từ đoạn mã nguồn trên?
1.Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này?

2. Em thấy gì từ đoạn mã nguồn trên?
Câu 7:
Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.
Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.
Câu 9:
Các mẫu định dạng CSS thường được mô tả như thế nào?
A .Trong một bảng
B. Phải viết trên một hàng
C .Có thể viết trên nhiều hàng
Các mẫu định dạng CSS thường được mô tả như thế nào?
A .Trong một bảng
B. Phải viết trên một hàng
C .Có thể viết trên nhiều hàng
Câu 10:
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Câu 11:
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Câu 12:
Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border:2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên
Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border:2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên
Câu 13:
Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Câu 14:
Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS .
Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS .
Câu 15:
Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào
Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào
