Giải Tin học 10 Bài 3: Tách ảnh và thiết kế đồ họa với kênh alpha
Trả lời:
Đôi khi em gặp các lớp ảnh có nền với độ mờ, bị che khuyết mất chi tiết hoặc lớp ảnh trong suốt để lộ ra các vết tẩy xoá, …
1. Kênh alpha và kĩ thuật tách ảnh nhờ kênh alpha
1) Em hãy nêu tác dụng của ảnh có nền trong suốt.
2) Mức độ nhìn rõ ảnh phụ thuộc thế nào vào độ “trong suốt” của nó?

Trả lời:
1) Tác dụng của ảnh có nền trong suốt: có thể nhìn xuyên ảnh đến tận vô cùng
2) Mức độ nhìn rõ ảnh phụ thuộc vào độ “trong suốt” của nó: Mỗi điểm ảnh sẽ không nhìn thấy nếu nó có độ trong suốt hoàn toàn hoặc nhìn thấy mờ mờ nếu nó có độ trong suốt nào đó.
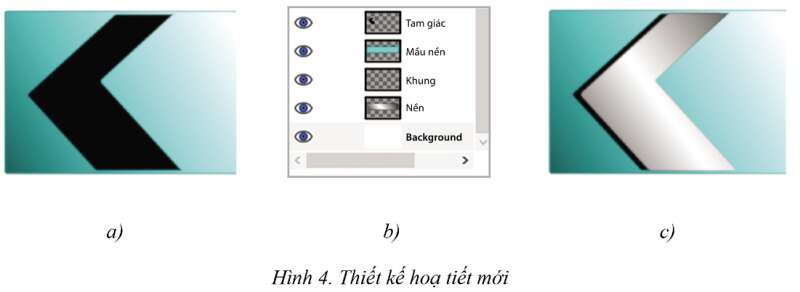
2. Xác định vùng chọn đối tượng từ kênh alpha trong thiết kế đồ họa

Trả lời:
- Tạo một layer mới trong bảng điều khiển Layers.
- Chọn công cụ Free Select và nhấp vào phía trên đầu đối tượng để tạo điểm neo, sau đó bắt đầu vẽ hình tam giác. Tiếp theo, tạo một điểm neo thứ hai và thứ ba nơi giao với các đường cơ sở để tạo các điểm dưới cùng của tam giác.
- Bây giờ, hãy nhấp vào công cụ Bucket Fill. Điều này sẽ khiến khu vực tam giác vừa vẽ biến thành vùng được chọn (biểu thị bằng đường viền nét đứt chuyển động) và nhấp đúp vào màu foreground để hiển thị hộp thoại Change Foreground Color. Nhấp vào công cụ Eyedropper và chọn màu xám. Nhấn OK để áp dụng màu này. Sau đó, với layer Triangle vẫn được chọn, nhấp vào bên trong vùng chọn tam giác đã vẽ để tô khu vực này bằng màu xám.
- Bây giờ, hãy vào Select > Shrink vì ta sẽ xóa phần giữa của hình tam giác để hình tam giác chỉ hiển thị các cạnh. Thu nhỏ vùng chọn xuống 50 pixel (nhập 50 vào ô và chọn đơn vị là pixel), sau đó bấm OK.
- Với layer Triangle vẫn được chọn, nhấn phím Delete trên bàn phím. Điều này sẽ xóa màu xám bên trong khu vực lựa chọn, để lại một đường viền hình tam giác màu hồng.
3. Thực hành

Trả lời:
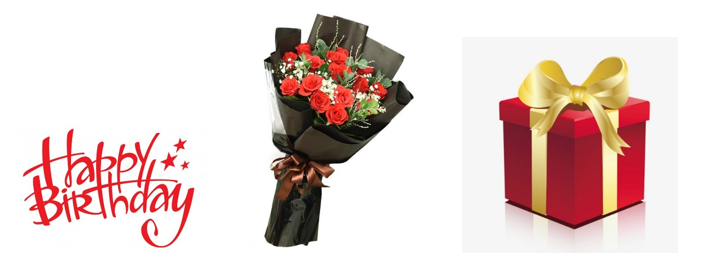
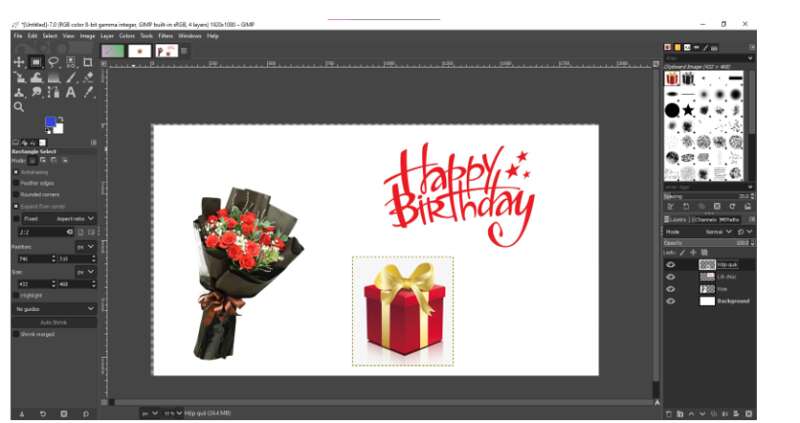
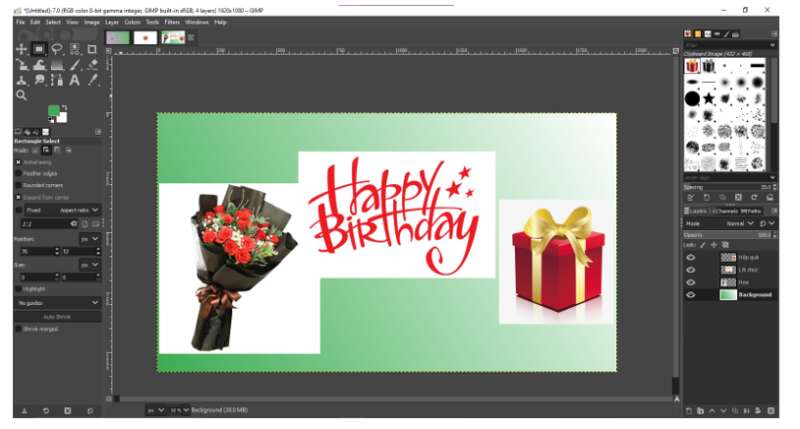
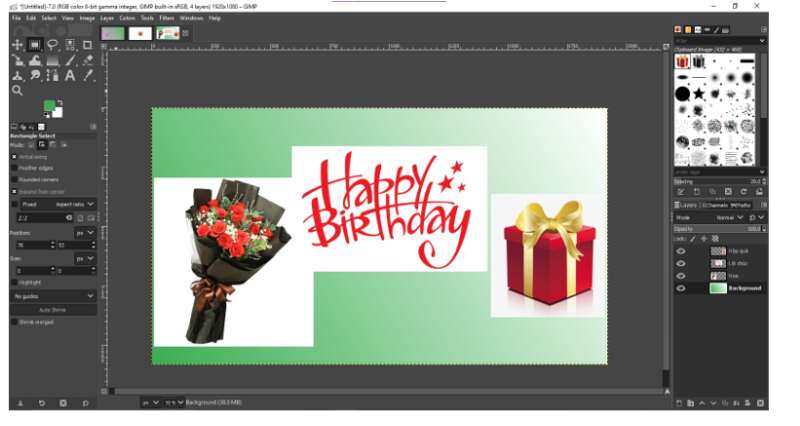
- Tải về máy các hình ảnh món quà, bó hoa, chữ như sau:

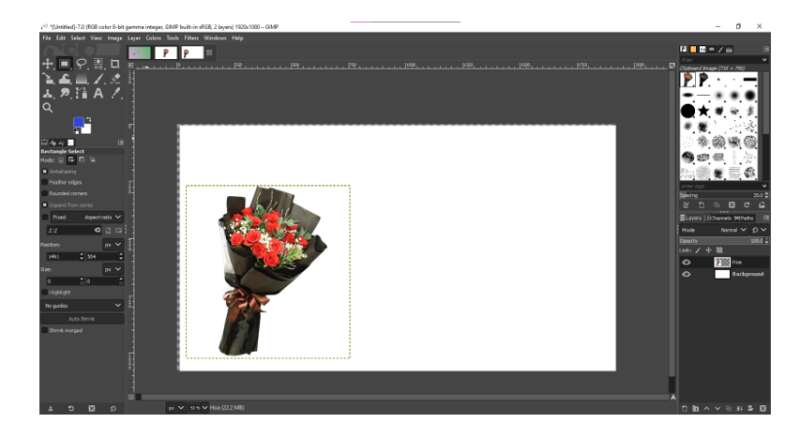
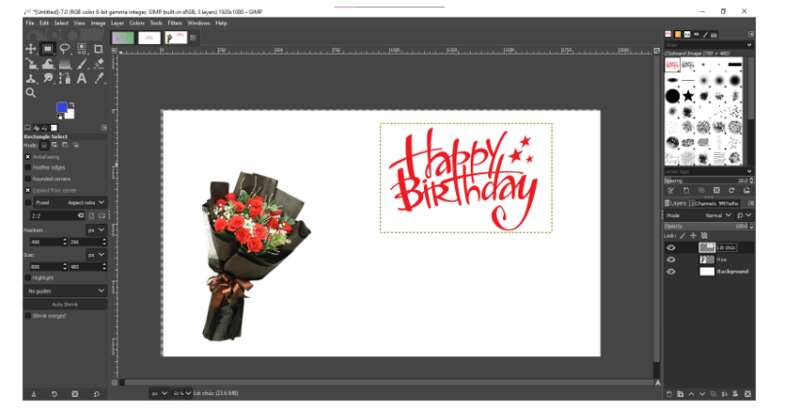
- Copy các chi tiết trong ảnh nguồn sang Layer chính và đặt tên lần lượt cho các layer này.
+ Layer Hoa.

+ Layer Lời chúc.

+ Layer Hộp quà.

- Sau đó ta sẽ dùng lệnh Move để di chuyển, Scale để thu nhỏ, phóng to các layer sao cho hợp lí và dùng Gradient để tô nền.

- Dùng công cụ Free select (công cụ chọn tự do) để tách ảnh khỏi nền.

Bài 2 trang 166 Tin học 10: Em hãy tạo banner “ICT GROUP 10A5” như Hình 6 sau đây.

Trả lời:
Gợi ý thực hiện:
- Sử dụng lại sản phẩm của bài tập Vận dụng thuộc bài học 2 để làm logo cho banner. Tạo thêm một dải nơ cho logo này.
- Tách ảnh logo khỏi nền nếu cần thiết.
- Tạo tệp ảnh mới để thiết kế banner.
- Tạo nền banner và tô màu gradient cho nền.
- Sao chép ảnh logo vào banner.
- Tạo các họa tiết đường cong cho banner bằng kĩ thuật cắt xén.
- Trong quá trình thiết kế, các chi tiết có thể tô lại màu sắc bằng cách chuyển lớp chứa nó thành vùng chọn và tô màu cho vùng chọn.
Vận dụng (trang 167)

Trả lời:
Bước 1: Mở hình ảnh và điều chỉnh kích thước
Để bắt đầu, hãy tạo một file mới trong GIMP bằng cách đi tới File > New.
chọn kích thước tiêu chuẩn 11 x 8.5inch (28 x 22cm).
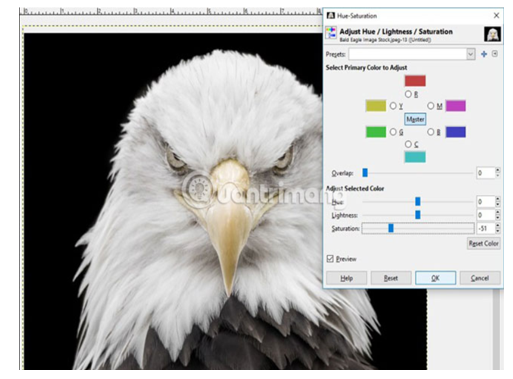
Bước 2: Điều chỉnh màu sắc
Tiếp theo, ta sẽ làm việc với phần màu sắc của hình ảnh. Nếu bạn muốn hình ảnh của mình có màu đen và trắng hoặc ít bão hòa, hãy chuyển đến Colors ⟶ Hue-saturation và giảm độ bão hòa xuống cho đến khi bạn có được màu sắc mong muốn.

Bước 3: Tạo đường chuẩn và căn chỉnh các đối tượng
Tiếp theo, hãy đảm bảo rằng hình ảnh được căn chỉnh chính xác trong bố cục. Trước tiên, hãy thêm một đường chuẩn vào chính giữa hình ảnh. Để thực hiện việc này, hãy đi tới Image > Guides > New Guide (by percent).
Bước 4: Tạo hiệu ứng cho phần văn bản
thiết lập hiệu ứng Text Overlay trên hình ảnh. bằng cách chọn công cụ Rectangle Select và kéo hình chữ nhật qua phần hình ảnh sẽ đặt văn bản lên.
Tiếp theo, tạo một layer mới và đảm bảo rằng nó được đặt thành trong suốt.
Tiếp theo, chọn công cụ Bucket Fill và tô màu đen. Sau đó, chọn Select > None hoặc nhấn Shift + Ctrl + A để bỏ chọn vùng chọn hình chữ nhật.
Nhấp và kéo phần văn bản (sử dụng công cụ Text) để đảm bảo văn bản phù hợp với bố cục
Tiếp theo, chọn công cụ Text và chọn một phông có nét dày, đậm, chẳng hạn như Impact Condensed. Đặt màu của văn bản thành màu trắng. Hãy chắc chắn rằng văn bản cũng được căn chỉnh theo cạnh của hình chữ nhật.
Bước 5: Làm sáng những vùng xung quanh để văn bản dễ đọc hơn
Khi văn bản đã được căn giữa, hãy nhấn phím Alt và nhấp vào layer văn bản trong bảng điều khiển Layers để chọn văn bản.
Ẩn layer văn bản bằng cách nhấp vào biểu tượng hiển thị/ẩn trong bảng điều khiển Layers bên cạnh layer văn bản, sau đó nhấp vào layer hình chữ nhật màu đen bạn đã tạo bên dưới layer đó để chọn nó.
Bấm phím Delete trên bàn phím để xóa khu vực bên trong vùng chọn văn bản. Bỏ chọn văn bản bằng cách đi tới Select > None hoặc giữ Ctrl + Shift + A trên bàn phím.
Sau đó, bạn có thể xuất poster bằng cách vào File > Export.

Câu hỏi tự kiểm tra
Câu hỏi trang 167 Tin học 10: Em đồng ý với những phát biểu nào sau đây?
Trong phần mềm thiết kế đồ họa, ví dụ như phần mềm GIMP:
1) Độ trong suốt của ảnh tỉ lệ thuận với mức độ nhìn rõ ảnh.
2) Tách ảnh khỏi nền là loại bỏ lớp nền hay nói cách khác là tạo ra một lớp nền trong suốt.
3) Việc di chuyển kênh alpha của một lớp ảnh vào vùng chọn sẽ giúp chọn được các đối tượng trên lớp đó.
4) Cho dù đối tượng được thiết kế phức tạp thế nào thì luôn chọn được nó nhờ chuyển kênh alpha của lớp chứa nó vào vùng chọn.
5) Sử dụng các kĩ thuật thiết kế và kênh alpha có thể tạo ra các sản phẩm đồ họa đơn giản như logo, áp phích hay poster, banner hoặc băng rôn.
Trả lời:
Em đồng ý với các phát biểu: 2, 3, 5.
1) Độ trong suốt của ảnh tỉ lệ nghịch với độ nhìn rõ ảnh. Điểm ảnh càng trong suốt thì càng không nhìn thấy rõ.
4) Chuyển kênh alpha của lớp chứa nó vào vùng chọn có hiệu quả trong việc chọn đối tượng nhưng đối với các thiết kế phức tạp sẽ khó có thể thực hiện.
Xem thêm các bài giải SGK Tin học lớp 10 Cánh diều hay, chi tiết khác:
Bài 4: Số hóa hình ảnh và số hóa âm thanh
Bài 1: Tạo văn bản tô màu và ghép ảnh
Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh




