Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Câu 2:
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Câu 3:
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Câu 4:
Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Câu 5:
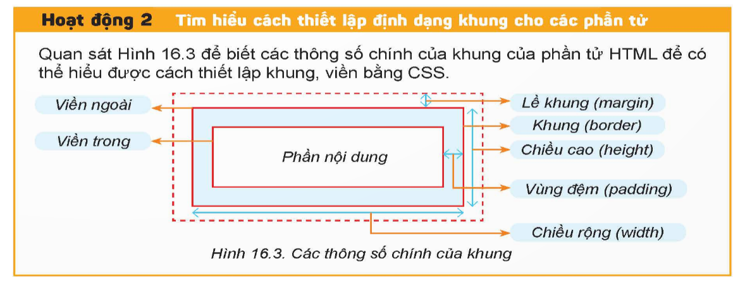
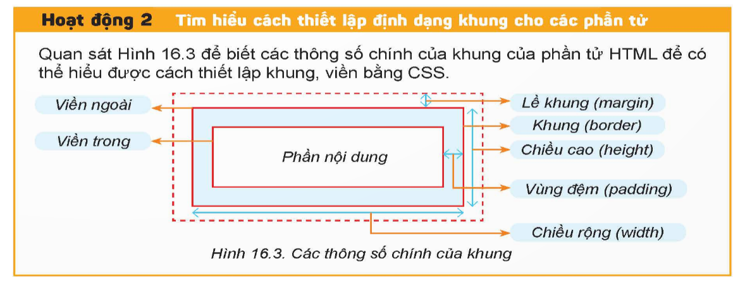
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Câu 6:
Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?
Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?
Câu 7:
Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Câu 8:
Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?
Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?
Câu 9:
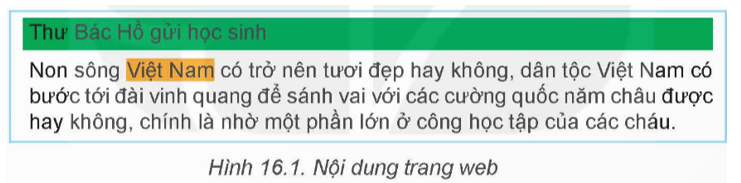
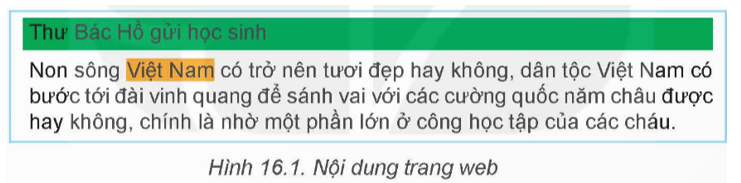
Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Câu 10:
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?
Câu 11:
Mỗi bộ chọn sau có ý nghĩa gì?
a) div#bat_dau >p
b) p.test em#p123
Mỗi bộ chọn sau có ý nghĩa gì?
a) div#bat_dau >p
b) p.test em#p123
Câu 13:
Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.