Câu hỏi:
10/04/2024 30
Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
Nguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS nằm ở vị trí cuối cùng trong mã CSS sẽ được áp dụng. Điều này có nghĩa là các định dạng CSS được khai báo sau sẽ ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
Nguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS nằm ở vị trí cuối cùng trong mã CSS sẽ được áp dụng. Điều này có nghĩa là các định dạng CSS được khai báo sau sẽ ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 2:
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS
Câu 4:
Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Câu 5:
Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Câu 6:
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Câu 7:
Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Câu 8:
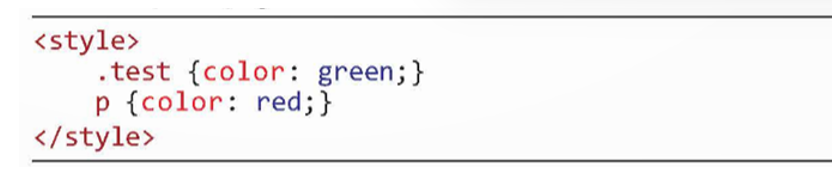
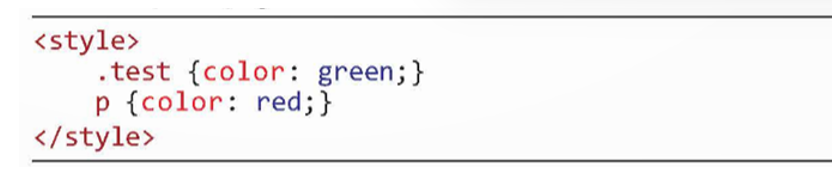
Giả sử có định dạng CSS như sau:

CSS trên áp dụng cho phần tử HTML sau:

Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Giả sử có định dạng CSS như sau:

CSS trên áp dụng cho phần tử HTML sau:

Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Câu 9:
Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Câu 10:
Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?