Câu hỏi:
10/04/2024 26
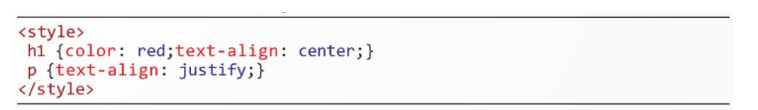
Giả sử có mẫu định dạng như sau:

Mẫu nào sẽ được áp dụng cho h1, mẫu nào sẽ được áp dụng cho thẻ p.
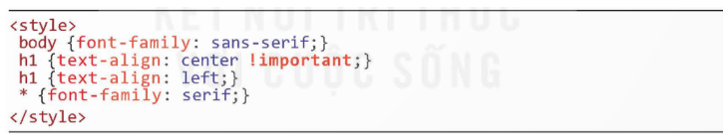
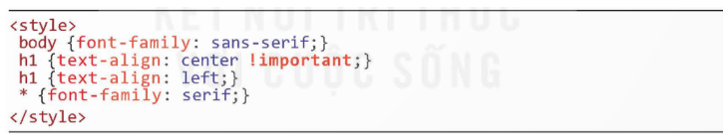
Giả sử có mẫu định dạng như sau:

Mẫu nào sẽ được áp dụng cho h1, mẫu nào sẽ được áp dụng cho thẻ p.
Trả lời:
 Giải bởi Vietjack
Giải bởi Vietjack
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1:
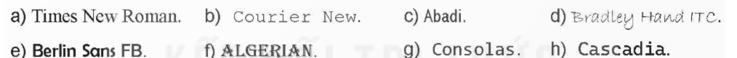
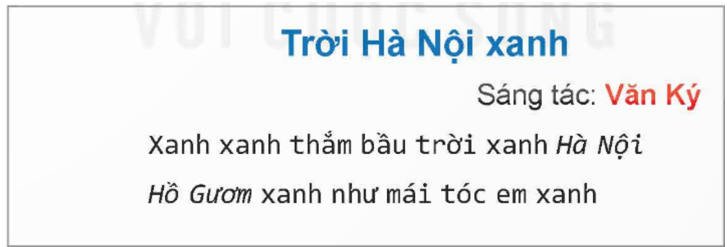
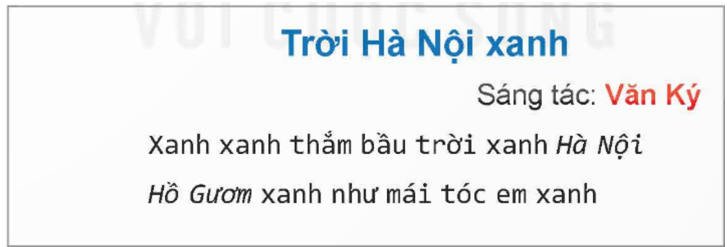
Hãy liệt kê các thuộc tính CSS liên quan đến định dạng đoạn văn bản sau:

Hãy liệt kê các thuộc tính CSS liên quan đến định dạng đoạn văn bản sau:

Câu 4:
Giả sử mẫu định dạng CSS có định dạng sau:

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Giả sử mẫu định dạng CSS có định dạng sau:

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Câu 5:
Quan sát, tìm hiểu, trao đổi và trả lời các câu hỏi sau:
1. Các mẫu định dạng có tính kế thừa trong mô hình cây HTML không? Nếu một mẫu định dạng thiết lập ở một phần từ HTML thì định dạng đó có áp dụng cho tất cả các phần tử con, cháu của phần tử này không?
2. Nếu có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML thì trình duyệt sẽ áp dụng các mẫu định dạng CSS này theo thứ tự ưu tiên nào.
Quan sát, tìm hiểu, trao đổi và trả lời các câu hỏi sau:
1. Các mẫu định dạng có tính kế thừa trong mô hình cây HTML không? Nếu một mẫu định dạng thiết lập ở một phần từ HTML thì định dạng đó có áp dụng cho tất cả các phần tử con, cháu của phần tử này không?
2. Nếu có nhiều mẫu CSS cùng được thiết lập cho một phần tử HTML thì trình duyệt sẽ áp dụng các mẫu định dạng CSS này theo thứ tự ưu tiên nào.
Câu 6:
Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Câu 7:
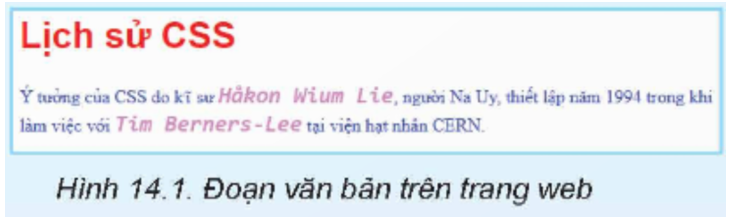
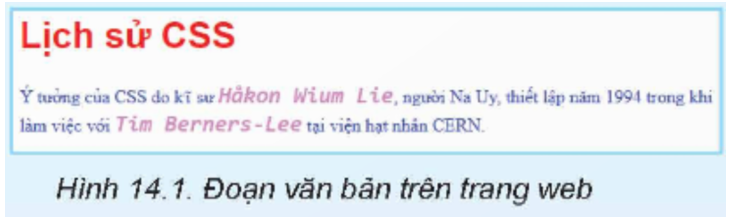
Quan sát đoạn văn bản được thể hiện trên một trang web trong hình 14.1. Em có nhận xét gì về các định dạng liên quan đến phông chữ của văn bản?

Quan sát đoạn văn bản được thể hiện trên một trang web trong hình 14.1. Em có nhận xét gì về các định dạng liên quan đến phông chữ của văn bản?

Câu 8:
Giả sử có mẫu định dạng sau:

Khi đó toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông có chân, đúng hay sai?
Giả sử có mẫu định dạng sau:

Khi đó toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông có chân, đúng hay sai?
Câu 9:
Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-space (khoảng cách giữa các kí tự), word-space (khoảng cách các từ) và text-shadow (chữ bóng).
Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-space (khoảng cách giữa các kí tự), word-space (khoảng cách các từ) và text-shadow (chữ bóng).
Câu 10:
Các mẫu định dạng văn bản trong Hình 14.1 đều liên quan đến định dạng kí tự gồm phông chữ, màu chữ và kiểu chữ. Các thuộc tính của CSS liên quan bao gồm định dạng phông chữ (text font), màu chữ (text color) và dòng văn bản (text line). Quan sát và thảo luận để hiểu rõ hơn các mẫu định dạng CSS này.
Các mẫu định dạng văn bản trong Hình 14.1 đều liên quan đến định dạng kí tự gồm phông chữ, màu chữ và kiểu chữ. Các thuộc tính của CSS liên quan bao gồm định dạng phông chữ (text font), màu chữ (text color) và dòng văn bản (text line). Quan sát và thảo luận để hiểu rõ hơn các mẫu định dạng CSS này.